You can build an Freshsales Suite app by using the following steps.
- Install prerequisites.
- Install the Freshworks CLI.
- Create an app.
- Test the app.
- Validate and pack the app.
Install prerequisites
Install NVM
Node Version Manager (NVM) enables you to install and work with multiple versions of Node.js. You can use NVM to install Node.
Install NVM with the following steps:
MacOSLinuxWindowsVia brewVia installer script- Install brew.
- Run the following command to verify the brew installation.
brew - Run the following command to install NVM:
brew install nvm
To verify the NVM installation, run the following command.
nvm --versionEnsure that the installed nvm version is 0.39.3 or later. If you are on an earlier version of NVM, upgrade to version 0.39.3 or later.
Install Node
To install Node using NVM, run the following command.
nvm install 18Note:With the latest FDK version, support for building apps on earlier versions of Node.js is unavailable.
Run the following command to verify the Node installation.
node --versionNote:On Windows, if the Node version is not displayed, run the nvm on command to enable NVM.
Run the following command to set the default Node version.
nvm alias default 18On MacOS, install the build tools that are required to start using Node.
- Run the following command to install the XCode CLI tool.
xcode-select --install - Run the following command to verify the installation:
xcode-select -p
- Run the following command to install the XCode CLI tool.
Install the Freshworks CLI
Notes:- Ensure to use npm for CLI installation. Also, ensure to use the npm version that is shipped with Node. For information on supported Node versions, see FDK and compatible Node.js versions . Use of any other npm version or use of alternative package managers such as YARN can affect the CLI installation and dependencies management.
- Uninstall the previous CLI version by using the npm uninstall fdk -g command.
- The Developer portal and SDK Terms of Use apply to the use of the CLI.
- To install the latest CLI version, run the following command.
npm install https://cdn.freshdev.io/fdk/latest.tgz -g - To install the CLI version that immediately precedes FDK 9.0.0, run the following command.Note:This FDK/CLI version is compatible only with Node.js 14; it involves the use of platform version 2.2 for building apps. Support for Node.js 14.xx and platform version 2.2 will be deprecated by July 31, 2023. Ensure to migrate to FDK 9.0.0 before the deprecation. For any migration related information, see Migration overview.
npm install https://dl.freshdev.io/cli/fdk.tgz -g - Run the following command to verify the CLI installation.Ensure that the installed CLI version is 9.0.0 or later. If you are on an earlier version, migrate to 9.0.0.
fdk version
Create an app
From the command line, navigate to the empty directory in which you want to create an app.
Run the fdk create command. A prompt to choose a product is displayed
Select freshworks_crm and press Enter. A prompt to choose a template is displayed.
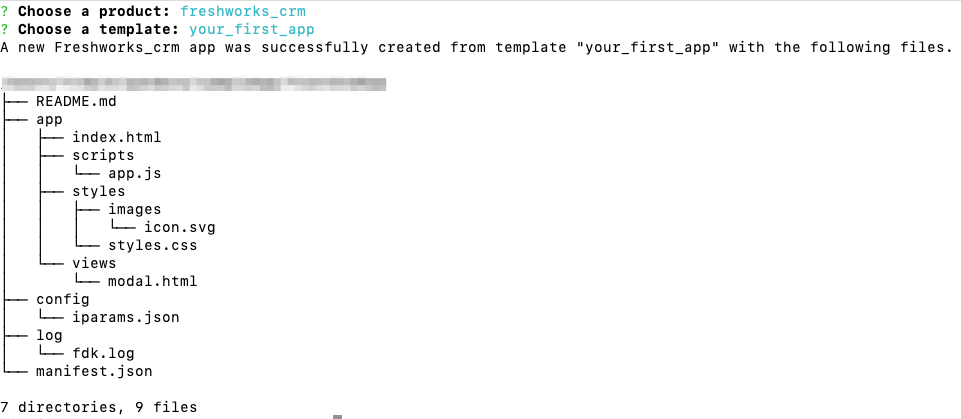
Select your_first_app. A new app is created based on the your_first_app template.

The following directories and files are created as a result of the fdk create command.
| Directory/File | Description |
|---|---|
| app/* | Contains all the files required for the front-end component of an app. The JS file follows the ES6 standard. |
| app/index.html | Contains files to render front-end components of an app. This is the first page that is loaded when the app is activated. When building an app, if the app uses Data methods, Request method, Installation Parameters, or Data Storage, update the index.html file with the following reference to fresh_client.js: |
| app/scripts | Contains all the javascript files required to support the front-end functionality of an app. |
| app/scripts/app.js | Contains the app logic to display a sample text and requester’s name in the right sidebar on the Ticket Details page. |
| app/styles | Contains the styles required for the front-end components of an app. |
| app/styles/styles.css | Contains CSS rules that are incorporated to HTML files, when referenced. |
| app/styles/images | Contains images that can be used in the app. |
| app/styles/images/icon.svg | Contains the app icon. If you intend to extend the app, you can replace the icon.svg file. The icon file should be of SVG type with a resolution of 64 x 64 pixels. |
| app/template.html | Contains the HTML code required for the app's UI, which is rendered in an IFrame. |
| config/ | Contains the installation parameters and OAuth configuration files. |
| config/iparams.json | Specifies all the installation parameters whose values are set when the app is installed. For more information, see Installation Parameters. |
| manifest.json* | Contains details such as the platform version the app uses, product to which the app belongs, event listeners for serverless apps, SMI functions that can be invoked from the app's front end component, and npm packages (dependencies) that the app uses. |
| README.md | Contains additional instructions, information, and specifications. |
* When building an app, do not modify these file/folder names.
Notes:- The iparam_test_data.json file has been deprecated. Before testing the app, navigate to http://localhost:10001/custom_configs and enter appropriate values for the configured installation parameters.
- If you use React, Ember, Vue, or any other front-end framework, include the source files of your app in the src directory, to ensure quick app reviews.
Test the app
Important:To test your app, use the latest version of Chrome.
From the command line, navigate to the directory that contains the app related files and run the fdk run command.
Log in to your Freshsales Suite account.
To the Freshsales Suite account URL, append ?dev=true.
Example URL: https://domain.myfreshworks.com/crm/sales/contacts/view/401033886912?dev=true.
To allow the Chrome browser to connect to the test server that runs on HTTP,
- Navigate to Settings > Advanced > Privacy and security > Site settings > Insecure content.
- In the Allow section, click Add and enter the account URL. Example URL: https://domain.myfreshworks.com/crm/sales
From the homepage of your account, navigate to the appropriate location where your app is to be deployed, verify that the app is rendered and test your app’s function.
- The extent of app testing is captured through the code coverage summary. For apps to be successfully published in the Freshworks Marketplace, each component in the coverage summary should be at least 80%. For more information, see Code coverage.
- When testing your app, if you run into any issue, for a quick resolution from the support team, attach detailed logs of the output in your support ticket.