Marketplace Platform v2.3 deprecation:We’re continuing to improve the Marketplace Platform to deliver stronger security, better performance, and new capabilities. As part of this evolution, Marketplace Platform v2.3 will be deprecated. To learn the dates and next steps, see Migration guide.
The user interface of apps that are to be published on the Freshworks Marketplace should be consistent with our product's UI. We do not enforce this but it is highly recommended for better user experience.
To build an UI consistent with our products, you can do one of the following:
- Use Crayons - our UI design library. Through pre-built components, Crayons offers control and flexibility to build rich interfaces consistent with Freshworks product design and experience.
- Use the default product stylesheet when building your app’s UI. This section provides information on how to do this.
Use default product stylesheet
Our product UI is built on a modified version of the Bootstrap v3.3 framework. To use our stylesheet,
Navigate to the app project and in all front-end components’ HTML files (example: template.html, modal.html, and so on), include the following code to import the product's stylesheet.
<link rel="stylesheet" type="text/css" href="https://static.freshdev.io/fdk/2.0/assets/freshcaller.css">Ensure that the class names of the UI elements used in the app match those used by Bootstrap.
In all front-end components’ HTML files, as part of the template code, include the fw-widget-wrapper class, as follows.
<body> <div class="fw-widget-wrapper"> //template code </div> </body>Implement some of the common UI elements as follows.
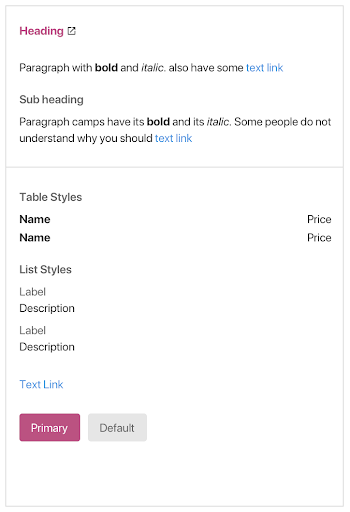
ELEMENT USAGE Page title <div class="title">The Title</div>Page title - small <div class="title-small">A small title</div>Sub-title <div class="sub-title">A sub title</div>Page title with back button (Enables navigation from secondary pages) <div class="title-new"> <span class="back">BACK</span> <span class="title">New Page</span> </div>Section Divider (Separates the various sections in an app) <hr>Links (Enables users to move from one page to another. No class needs to be added.) <a href="">First Opportunity</a>Definition list <dl> <dt class="list-label">Coffee</dt> <dd>Black hot drink</dd> <dt class="list-label">Milk</dt> <dd>White cold drink</dd> </dl>Input field <div class="field"> <input type="text" id="fullname" placeholder=" "> <label for="fullname">Full Name</label> </div>Buttons <button class="btn btn-primary">Submit</button> <button class="btn btn-default">Cancel</button>For an example built-in styles usage, see the sample HTML code and output. To override the built-in styles with a custom CSS, in the HTML code, after <link rel="stylesheet" href="https://static.freshdev.io/fdk/2.0/assets/freshcaller.css">, add the reference to the custom CSS.
Example app UI
Example UI of a Freshcaller app.
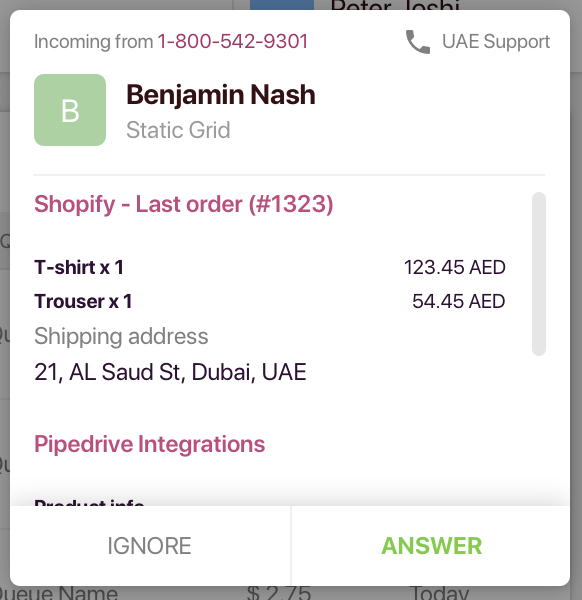
 App rendered at Notification card
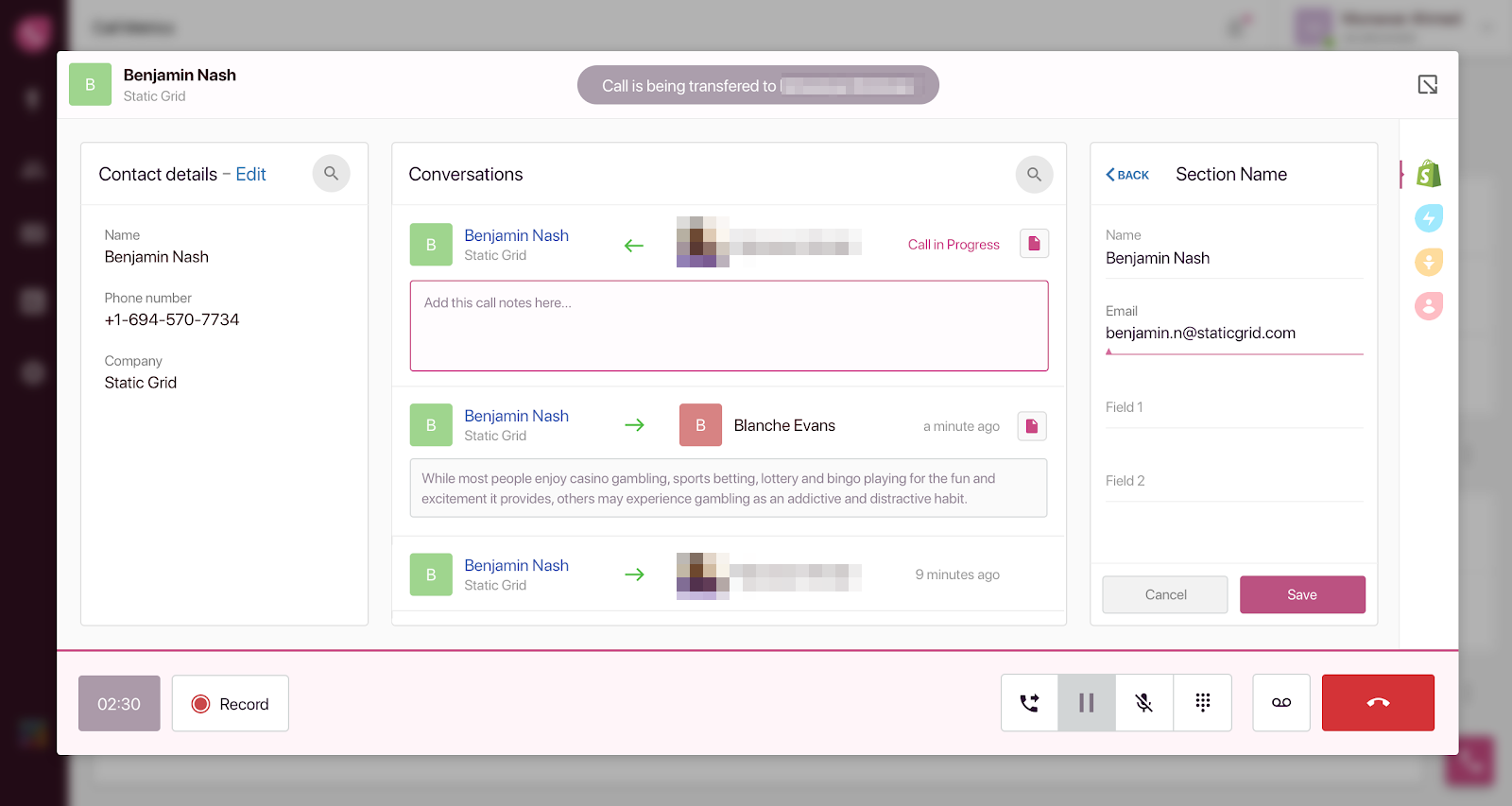
App rendered at Notification card App rendered at Conversation card
App rendered at Conversation card Styling added to app rendered
Styling added to app rendered