On the Freshchat UI, an app can be rendered in multiple locations (pages). When you configure the app manifest, in manifest.json > manifest.json > product.freshchat.location.<placeholder-name>, you can specify the placeholder on a page where the app is eventually rendered.
Notes:- You can specify multiple placeholders in manifest.json > location.
- Freshchat apps are supported only as web apps (and not as mobile apps).
This section provides information on all locations (and the placeholders in these locations) where an app can be rendered.
Inbox Page
conversation_user_info
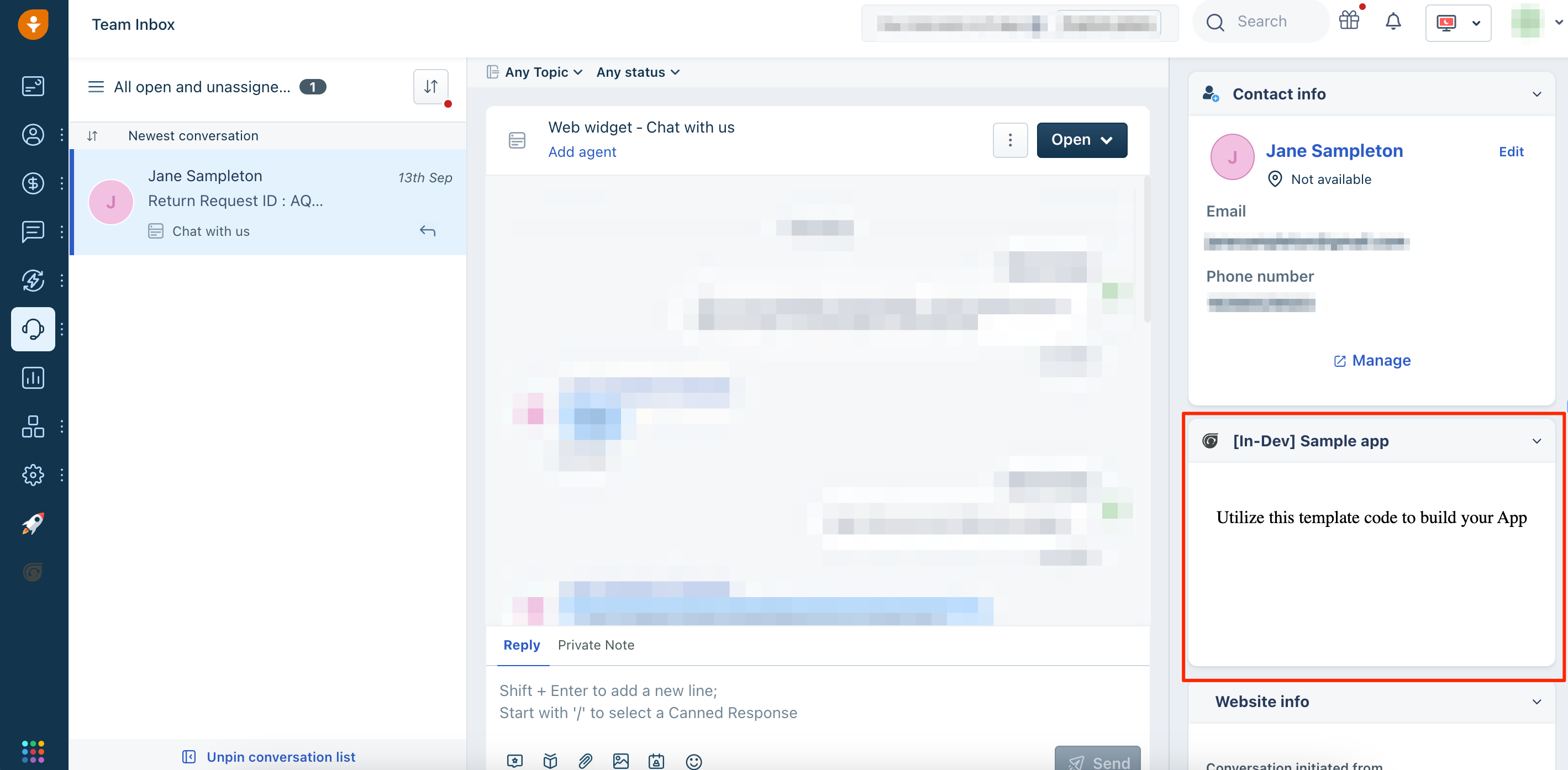
The app is displayed in the right pane of a conversation on the Team Inbox page and is loaded when the conversation loads.
 App rendered at conversation_user_info placeholder in the Team Inbox page
App rendered at conversation_user_info placeholder in the Team Inbox pageconversation_message_editor
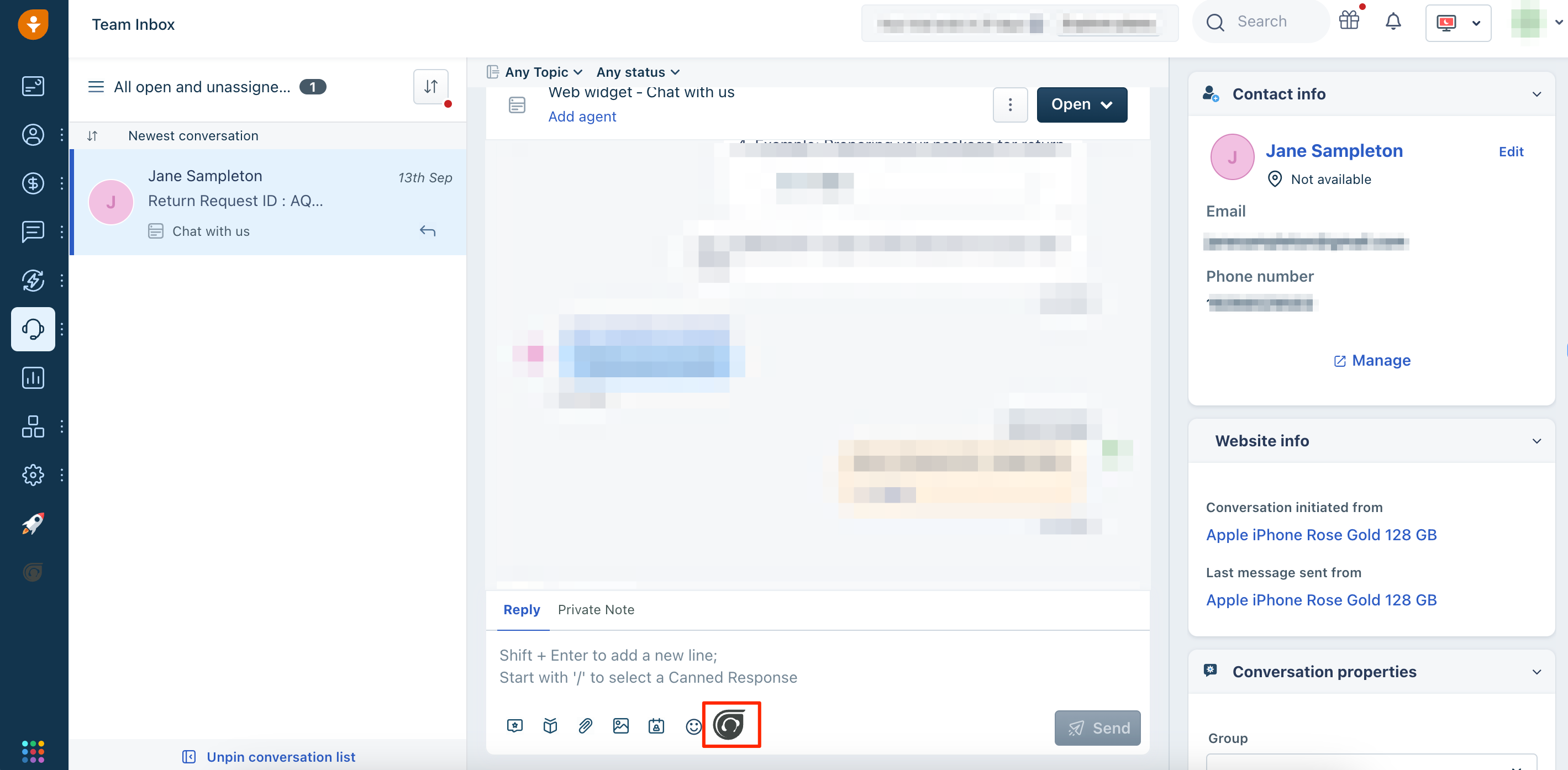
The app is displayed in the input panel of a conversation.
 App rendered at conversation_message_editor placeholder in the message editor
App rendered at conversation_message_editor placeholder in the message editorconversation_background
The app runs in the background of the Team Inbox page.