Marketplace Platform v2.3 deprecation:We’re continuing to improve the Marketplace Platform to deliver stronger security, better performance, and new capabilities. As part of this evolution, Marketplace Platform v2.3 will be deprecated. To learn the dates and next steps, see Migration guide.
The user interface of apps that are to be published on the Freshworks Marketplace should be consistent with our product's UI. We do not enforce this but it is highly recommended for better user experience.
To build an UI consistent with our products, you can do one of the following:
- Use Crayons - our UI design library. Through pre-built components, Crayons offers control and flexibility to build rich interfaces consistent with Freshworks product design and experience.
- Use the default product stylesheet when building your app’s UI. This section provides information on how to do this.
Use default product stylesheet
Our product UI is built on a modified version of the Bootstrap v3.3 framework. To use our stylesheet,
Navigate to the app project and in all front-end components’ HTML files (example: template.html, modal.html, and so on), include the following code to import the product's stylesheet.
<link rel="stylesheet" type="text/css" href="https://static.freshdev.io/fdk/2.0/assets/freshdesk.css">Ensure that the class names of the UI elements used in the app match those used by Bootstrap.
In all front-end components’ HTML files, as part of the template code, include the fw-widget-wrapper class, as follows.
<body> <div class="fw-widget-wrapper"> //template code </div> </body>Implement some of the common UI elements as follows.
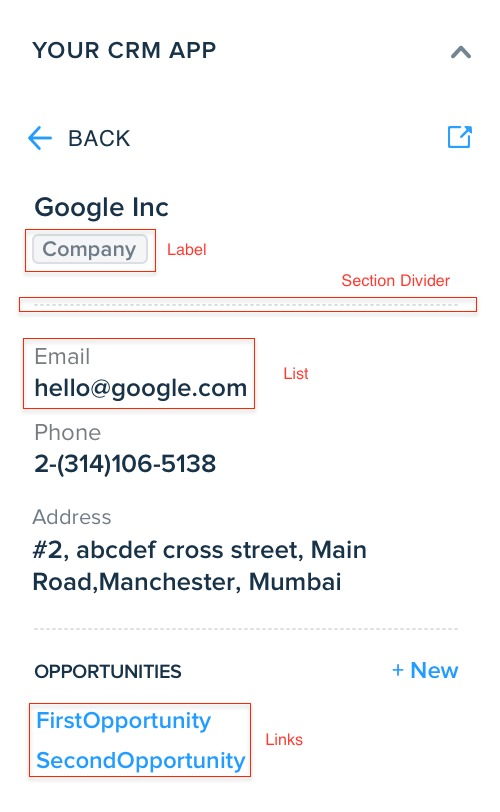
ELEMENT USAGE Label - Defines a label for an input element <span class="label">Company</span>Section Divider - Separates various sections of the app. <div class="fw-divider"></div>Links - Allows users to move from one page to another.
No class needs to be added.<a href="">First Opportunity</a>List - All divs within the parent are placed one after the other.
If you are using this template to display field names and values, use the muted class for field names.<div class="fw-content-list"> <div class="muted">Email</div> <div>tom@outerspace.com</div> </div>