Marketplace Platform v2.3 deprecation:We’re continuing to improve the Marketplace Platform to deliver stronger security, better performance, and new capabilities. As part of this evolution, Marketplace Platform v2.3 will be deprecated. To learn the dates and next steps, see Migration guide.
On the Freshdesk UI, an app can be rendered in multiple locations (pages). When you configure the app manifest, in manifest.json > product.freshdesk.location.<placeholder-name>, you can specify the placeholder on a page where the app is eventually rendered.
Notes:- You can specify multiple placeholders in manifest.json > location.
- Freshdesk apps are supported only as web apps (and not as mobile apps).
You can access the app placeholder sample app to see a demonstration of placeholders for all supported locations.
This section provides information on all locations (and the placeholders in these locations) where an app can be rendered.
Global navigation pane
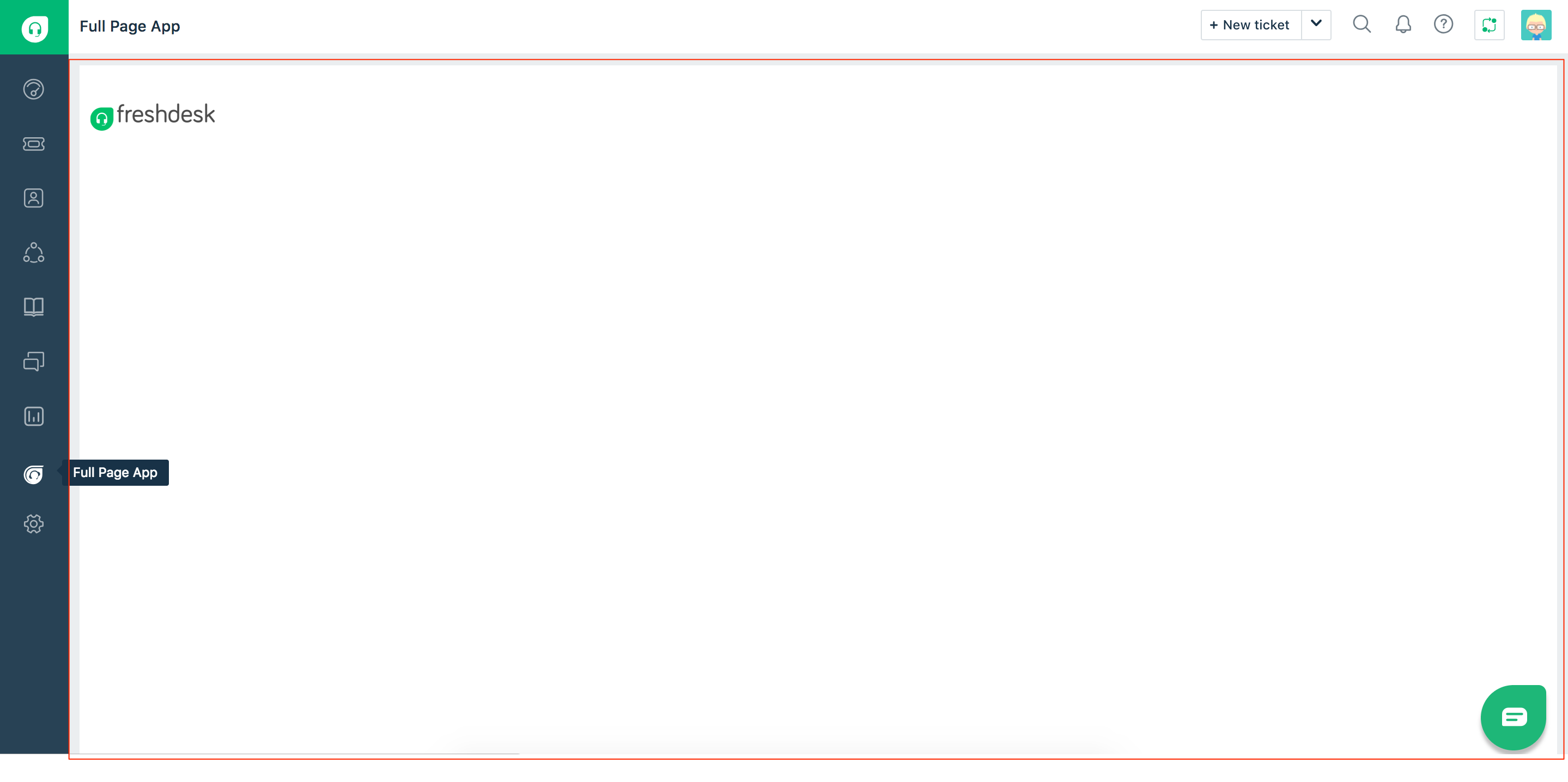
full_page_app
The app icon is displayed on the left navigation pane and when clicked, the app page occupies the entire viewport.
The placeholder can have only one active app at a time.
 App rendered at full_page_app placeholder
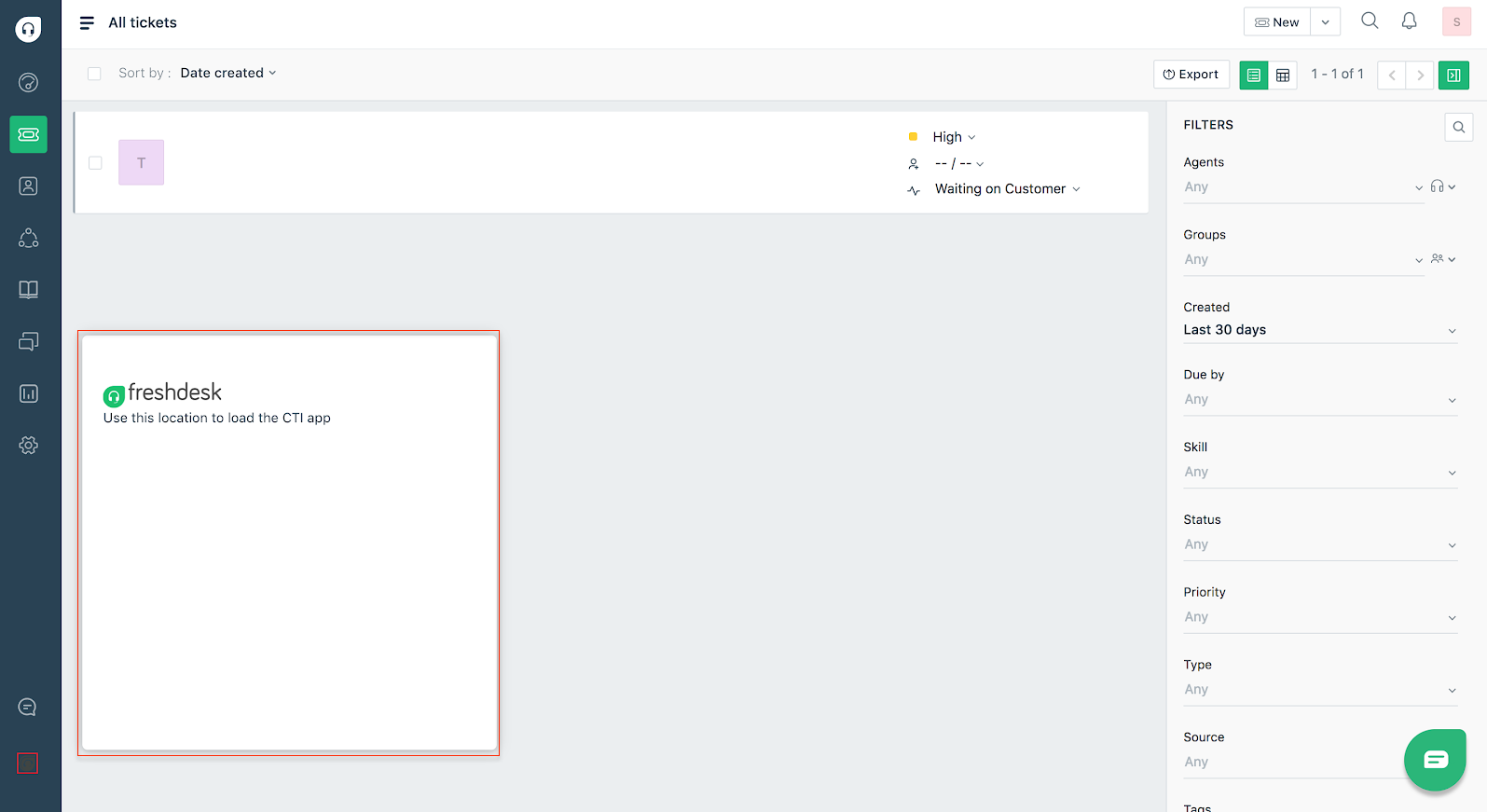
App rendered at full_page_app placeholdercti_global_sidebar
The app icon is displayed at the bottom-left corner. This location is allocated for an app that uses the Computer Telephony Integration (CTI) technology. The default width and height of the app are 400 pixels.
 App rendered at cti_global_sidebar placeholder
App rendered at cti_global_sidebar placeholderTicket details page
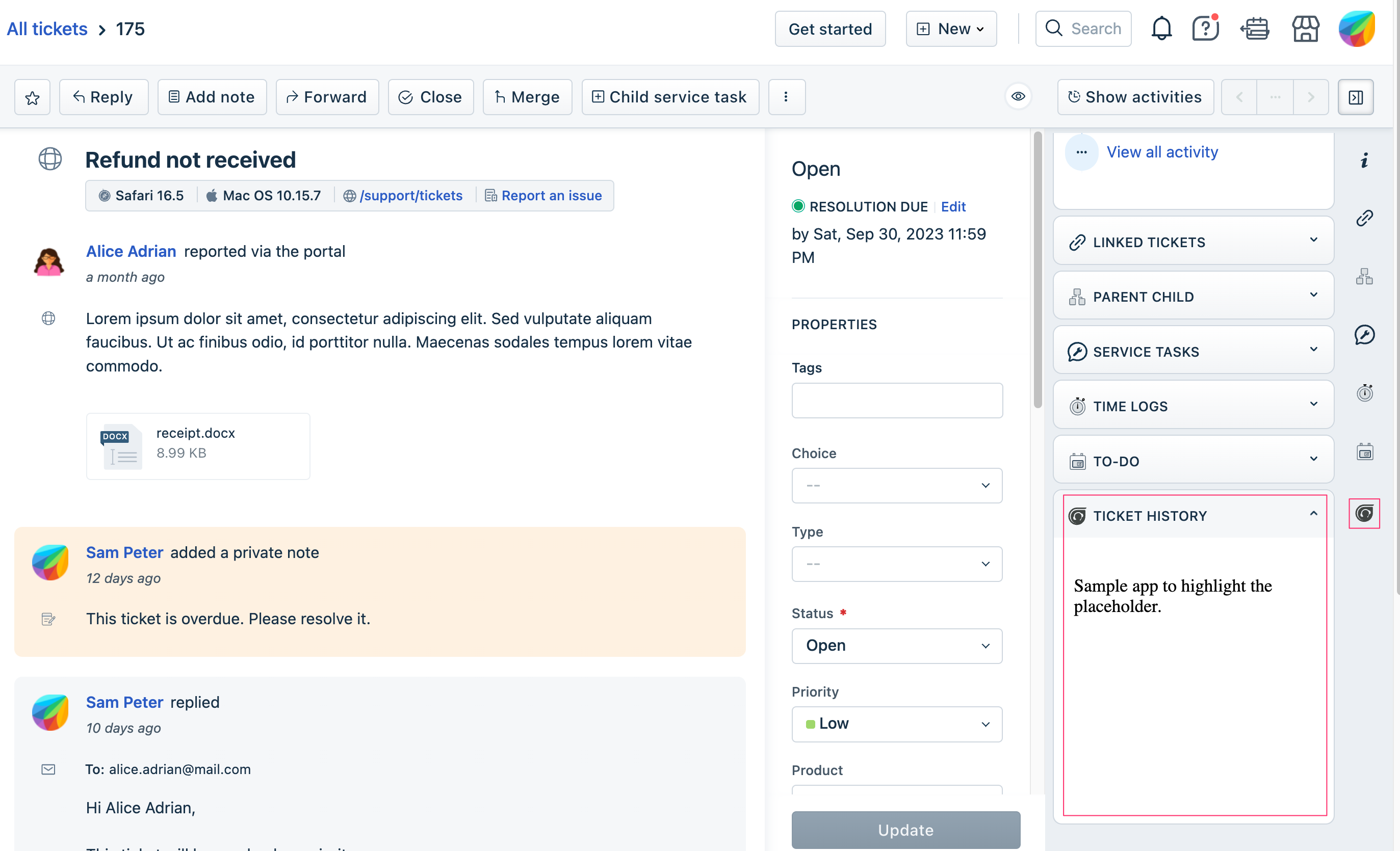
ticket_sidebar
The app is displayed on the right pane of the ticket details page and loads when the conversation loads.
 App rendered at ticket_sidebar placeholder in the Ticket details page
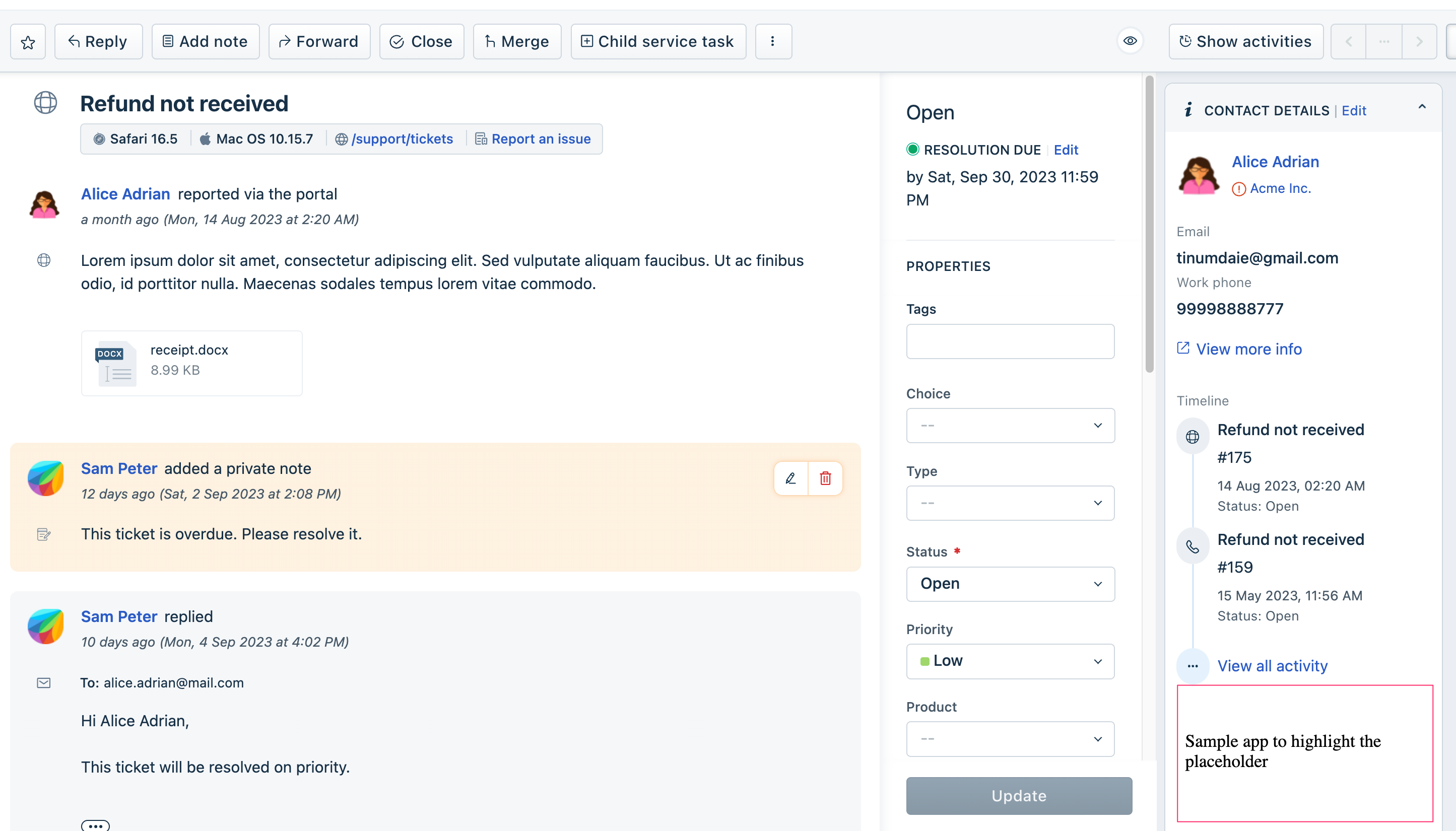
App rendered at ticket_sidebar placeholder in the Ticket details pageticket_requester_info
The app is displayed in the CONTACT DETAILS tab and loads when the page loads.
 App rendered at ticket_requester_info placeholder in the Ticket details page
App rendered at ticket_requester_info placeholder in the Ticket details pageticket_top_navigation
The app is displayed on the top navigation bar on the ticket details page.
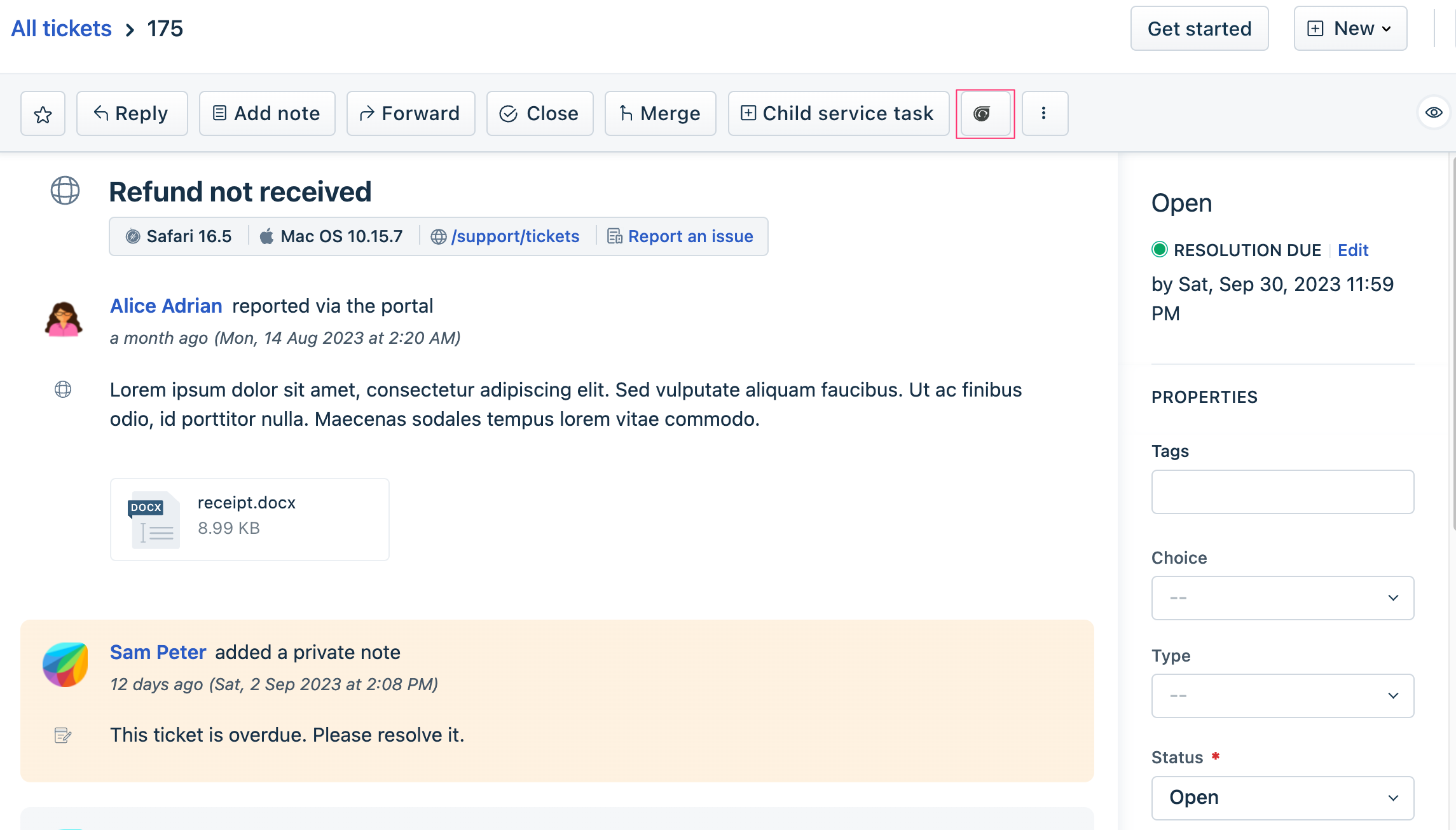
 App rendered at ticket_top_navigation placeholder in the Ticket details page
App rendered at ticket_top_navigation placeholder in the Ticket details pageticket_attachment
The app is displayed when you click the attachment icon in a ticket conversation editor on the ticket details page.
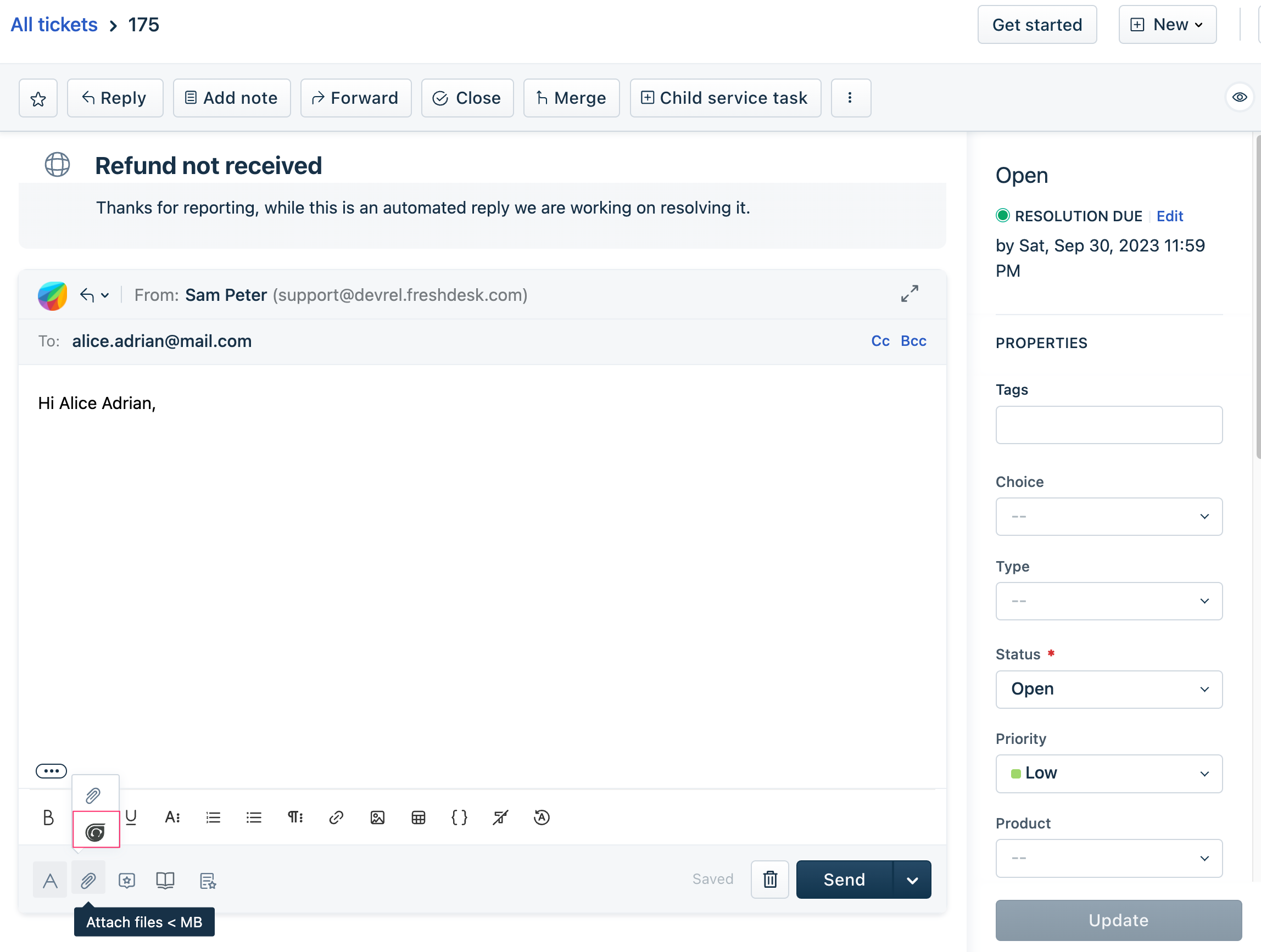
 App rendered at ticket_attachment placeholder in the Ticket details page
App rendered at ticket_attachment placeholder in the Ticket details pageticket_conversation_editor
The app is displayed in the input panel of a ticket conversation on the ticket details page.
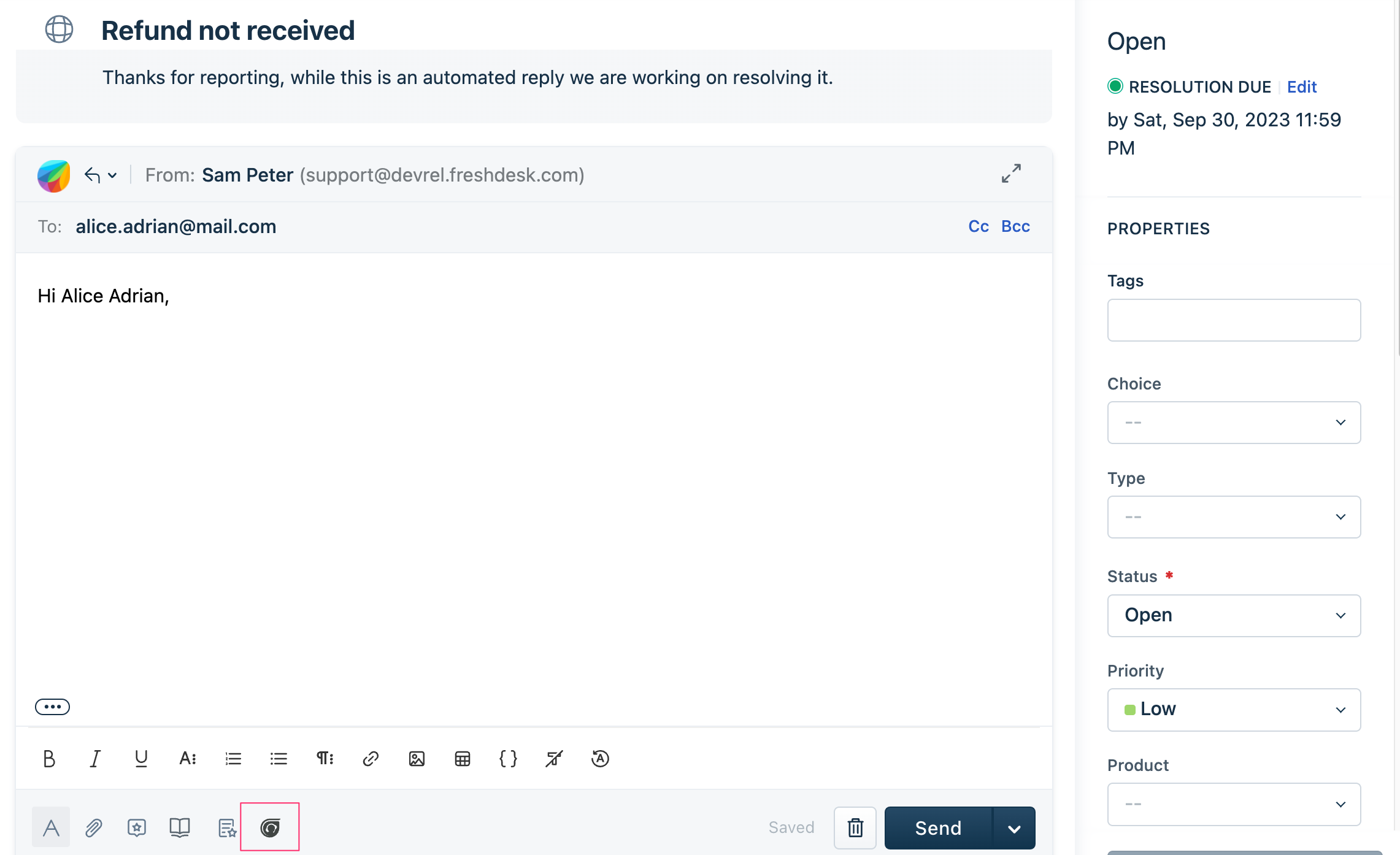
 App rendered at ticket_conversation_editor placeholder in the Ticket details page
App rendered at ticket_conversation_editor placeholder in the Ticket details pageticket_background
The app runs in the background of the ticket details page.
time_entry_background
The app runs in the background of the TIME LOGS tab on the ticket details page.
Contact details page
contact_sidebar
The app is displayed on the right pane of the contact details page and loads when you click the app icon.
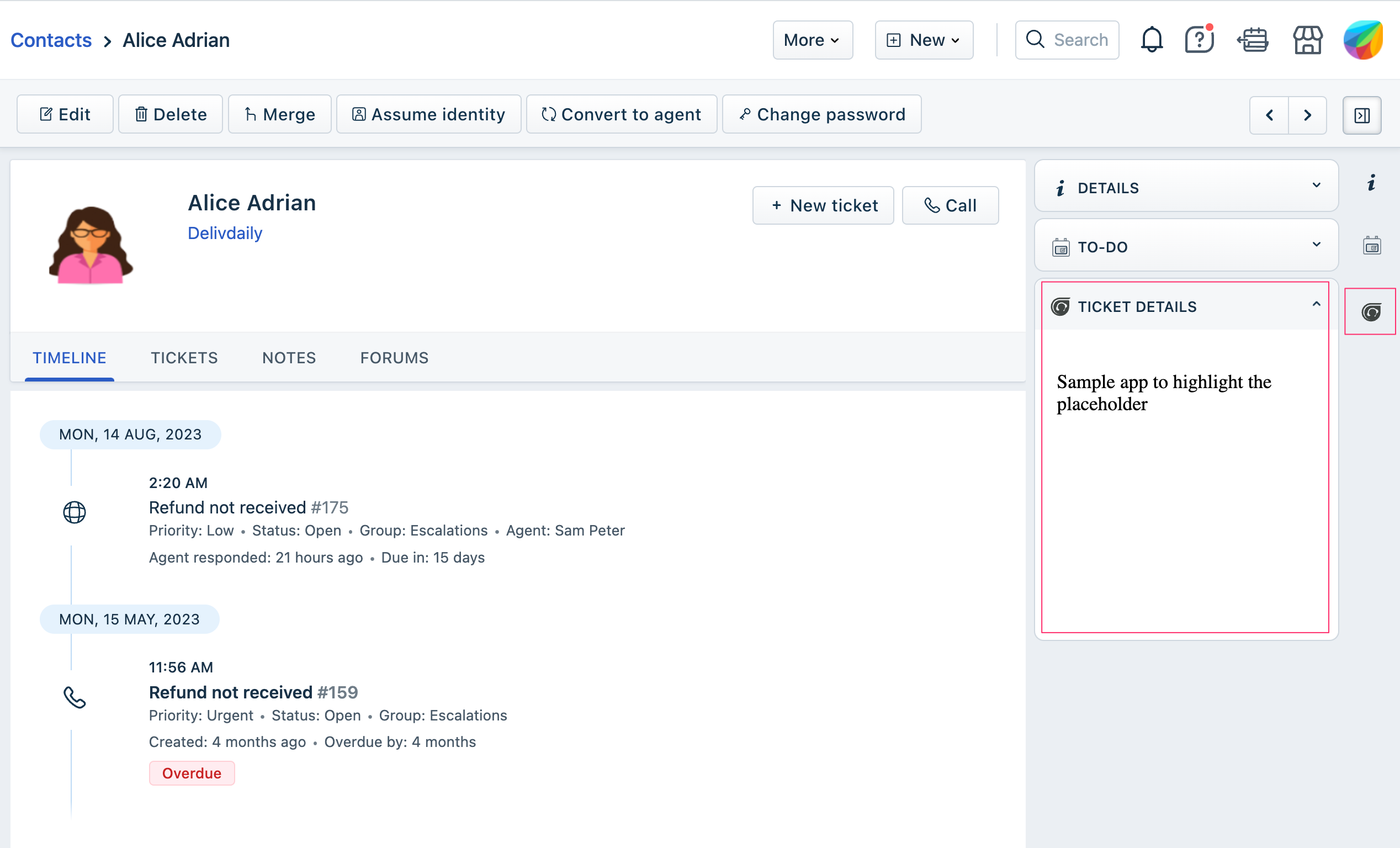
 App rendered at contact_sidebar placeholder in the Contact details page
App rendered at contact_sidebar placeholder in the Contact details pagecontact_background
The app runs in the background of the contact details page.
Contact list page
contact_list_background
The app runs in the background of the contact list page.
Company details page
company_background
The app runs in the background of the company details page.
Company list page
company_list_background
The app runs in the background of the company list page.
New ticket page
new_ticket_requester_info FreshdeskFreshdesk Omni
The app is displayed on the CONTACT DETAILS tab of the New ticket page.
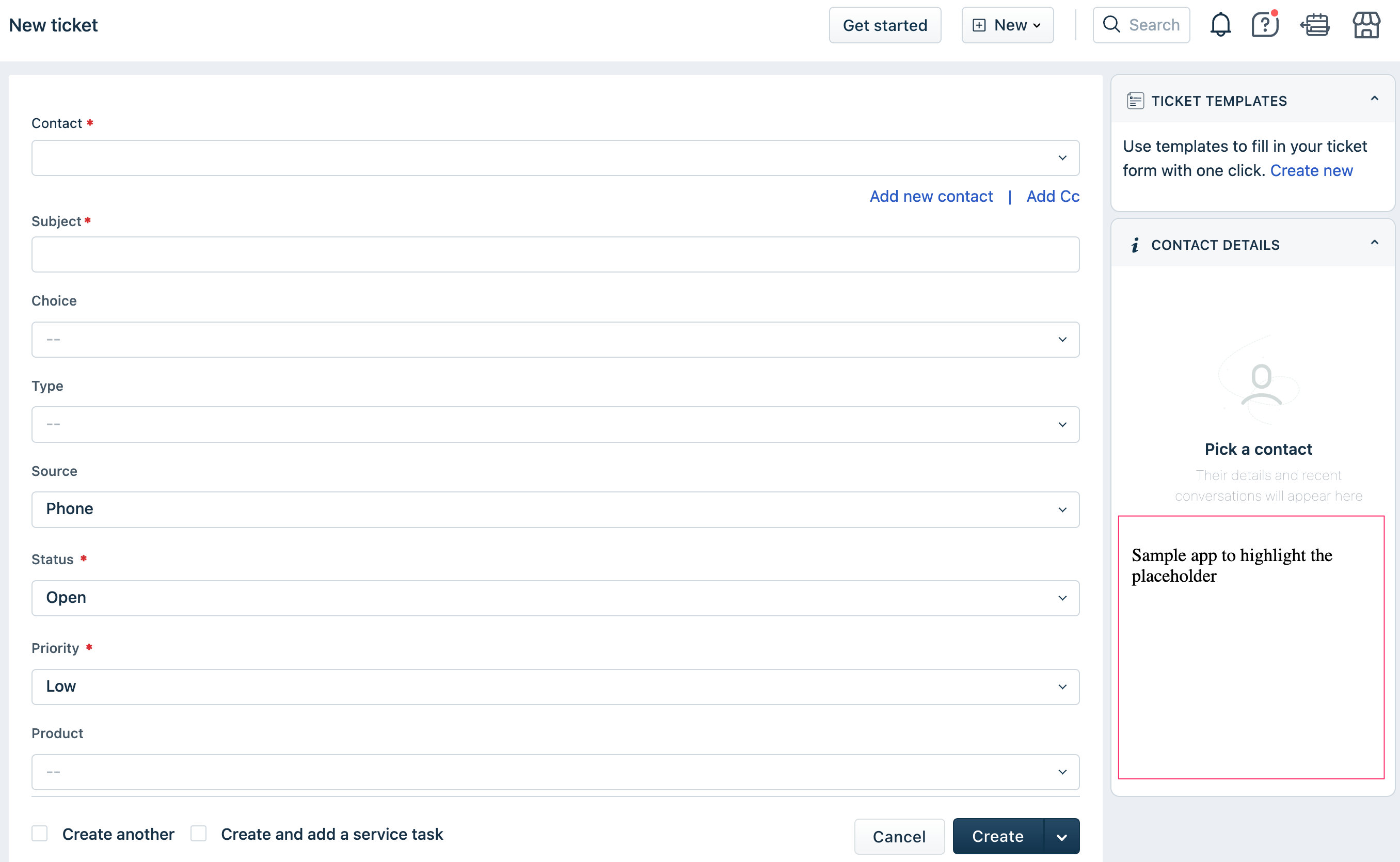
 App rendered at new_ticket_requester_info placeholder in the New ticket page
App rendered at new_ticket_requester_info placeholder in the New ticket pagenew_ticket_background
The app runs in the background of the New ticket page.
New email page
new_email_requester_info
The app is displayed on the CONTACT DETAILS tab of the New email page.
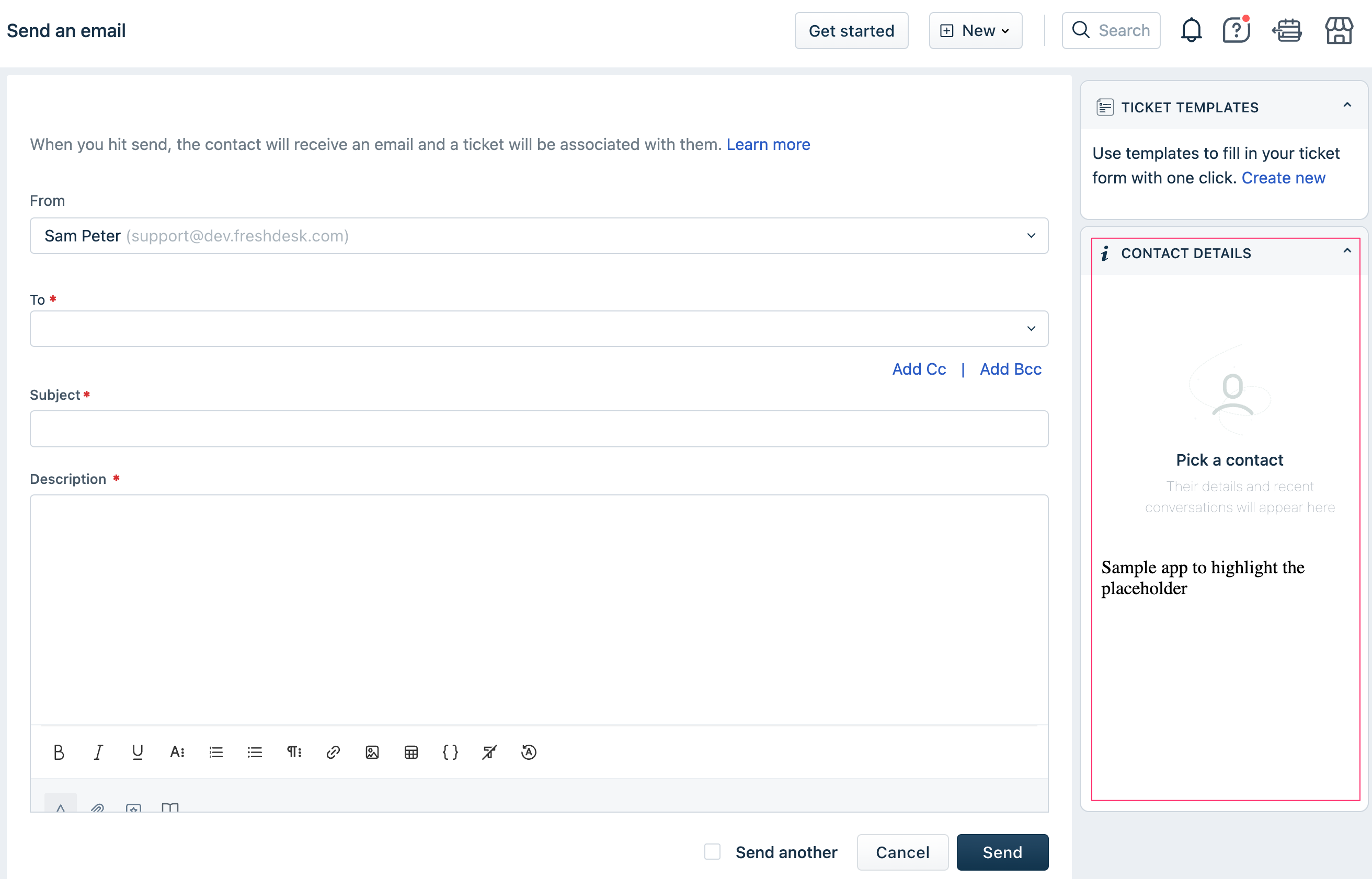
 App rendered at new_email_requester_info placeholder in the New email page
App rendered at new_email_requester_info placeholder in the New email pagenew_email_background
The app runs in the background of the New email page.