As you are navigating this section it is understood that you have following items available with you.
- Freshdesk Account
- Node version or higher installed locally
- Freshworks CLI with version or higher installed locally
- App created locally by following previous steps
Validate and pack the app
To validate the app code for errors and pack the app for submission: Note:In the following procedure, <DIR> is the directory path to the folder containing the app files that are validated for errors or packed.
From the command line, navigate to the directory that contains the app related files and run the following command.
fdk validateOr
From the command line, run the following command.
fdk validate --app-dir <DIR>If there are errors in the code, corresponding violations are displayed. Ensure to fix all violations before packing the app. Reference: Lint validations.
To fix all lint errors for which auto-fix support is available, run the following command.
fdk validate --app-dir -fix <DIR>To pack the app for submission, run one of the following commands.
fdk packfdk pack --app-dir <DIR>A dist/<app_directory>.zip file is generated.
Upload, test a new custom app
Log in to your Freshdesk account and from the left navigation pane, navigate to . The Apps gallery is displayed.
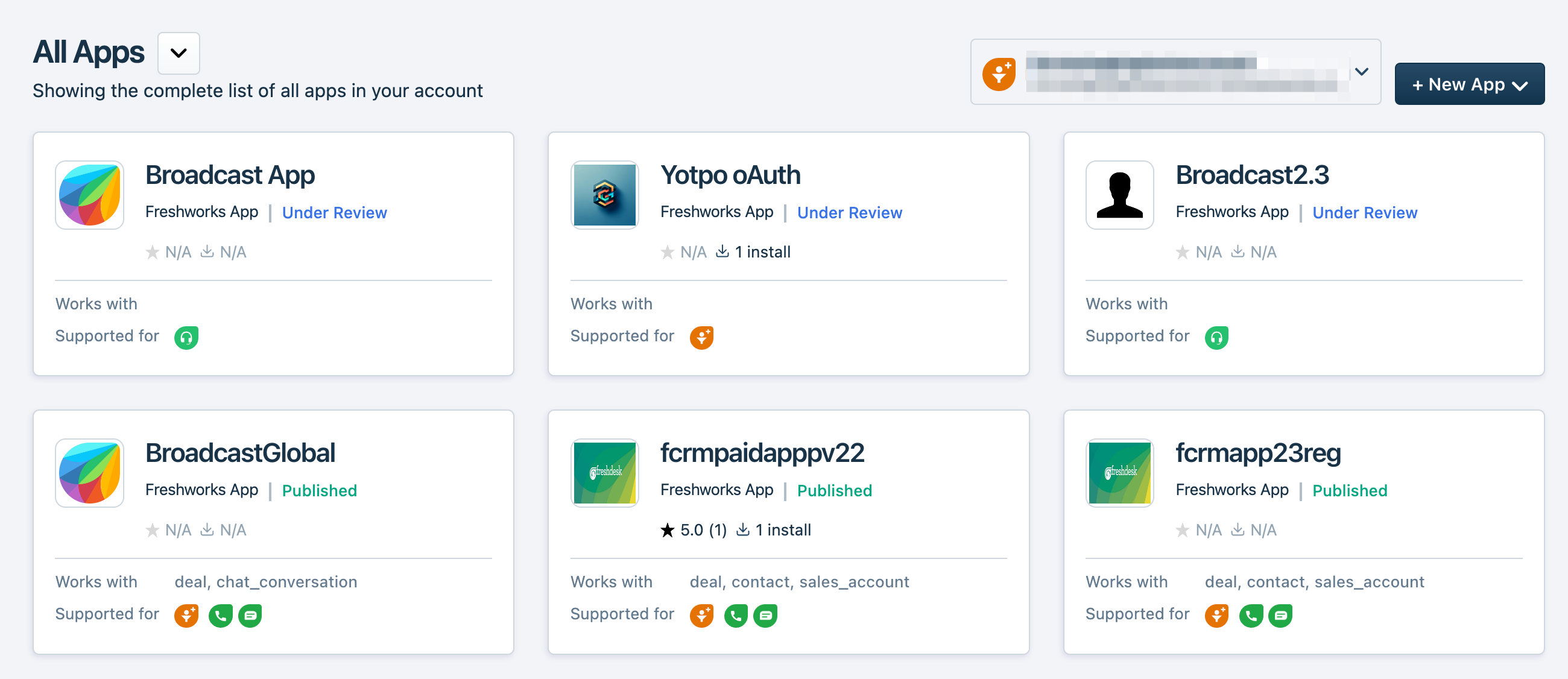
Click Go to Developer Portal. The All Apps page is displayed.
Click New App and select Custom App. The Create a new app page is displayed.
In the What do we call your app? field, enter a meaningful name comprising two or three words.
From What type of app is this?, select Custom App.
In the Custom App section, click Upload App file, select the packed app file, and click Open. The packed app file is uploaded. Note: To replace the uploaded app file, click Replace App file, select the packed app file, and click Open. The packed app file is replaced.
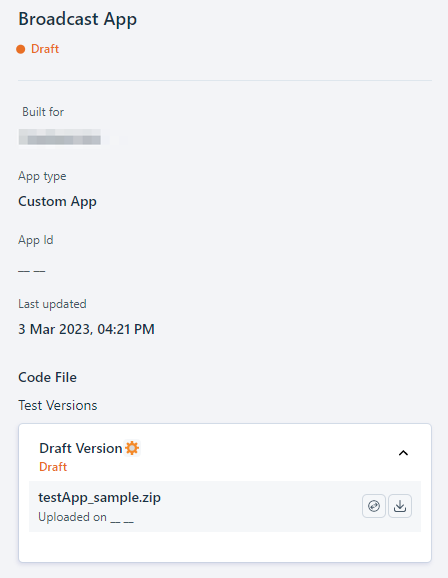
Click Proceed. A page for entering the app details is displayed. In the details panel on the left, the following values are auto-populated:
- The app’s name with the app status as Draft.
- Built for: The product for which the app is built.
- App type: Specifies how an app is available to an app user. Possible App types: Freshworks app (publicly displayed in the Marketplace), Custom app (private only to the customer using the product), External app (listed in an external website).
- App Id: An app’s identifier that is displayed after the app is published.
- Last updated: The timestamp of when the app was last modified.
- Code File: The status and versions of the uploaded app, displayed in chronological order. When a new custom app file is uploaded, it is listed under Test Versions and the status is Draft version (Draft).

In the main section of the app details page, navigate to the App information tab and fill out the requisite app details.
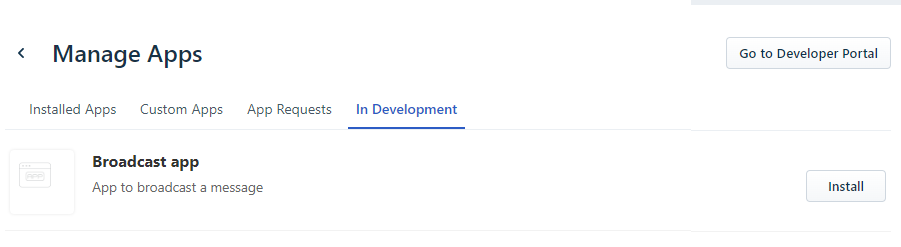
Click Save and test, to test the app before publishing. The Manage Apps page > In Development tab is displayed. Under this tab, a list of all the apps that are in development is displayed.
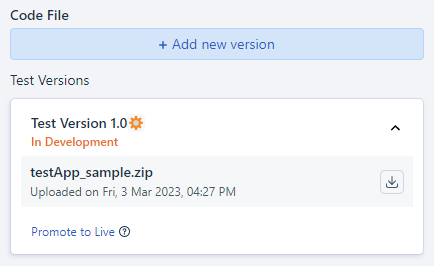
Note:The Manage Apps page is displayed in a new tab. In the current tab, in the Code File section, the app version changes from Draft to Test Version 1.0 (In Development).

To test the uploaded app, click Install next to the corresponding app name.
- If the app requires third-party authentication, a corresponding window requesting for login credentials is displayed. Enter appropriate credentials and log in. The Authorize app window is displayed. Click Authorize.
- If the app requires input in the form of installation parameters, the Settings page is displayed with the list of installation parameters. Enter appropriate input values and click Install.
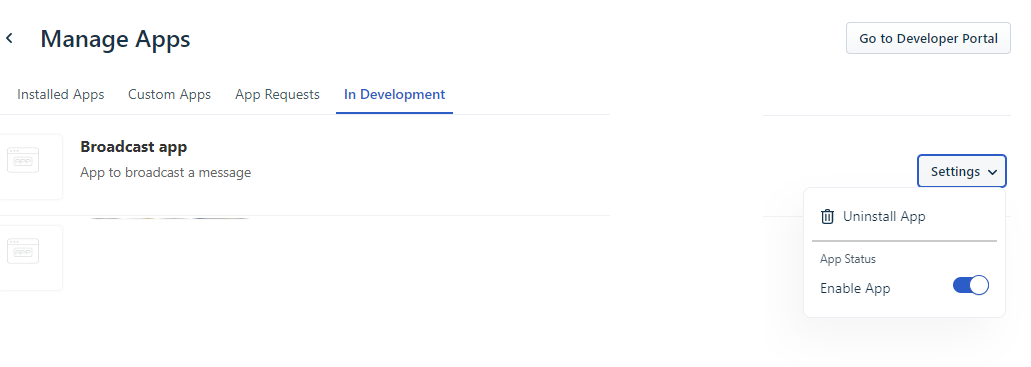
The app is installed and the Install button is replaced with the Settings button.

To test uninstallation, click Settings > Uninstall App. The app is uninstalled and the Settings button is replaced with the Install button.
To test app disabling, navigate to Settings > Enable app toggle key and set it to off state. The app is disabled.
Test the working of your app.
After testing, to submit the app for publishing, navigate to . The All Apps page is displayed. All custom apps in development state are listed as cards.

Click on the appropriate Custom app card. The app details page is displayed. In the details panel on the left, in the Code File section, under Test Versions, the app version is specified as Test Version 1.0 (In Development).

To view all app testing and app submission activities that have been performed, in the details panel, click View activities. The Activities page is displayed.
To add a new version of the app that is in development, click Add new version. For more information, see Upload a new version of an in-development Custom app.
Publish the app
Publish the custom app
To publish an app after testing:
In the app page > Code File section, navigate to the Test Versions section and click Promote to Live.
Or
In the main section of the app details page, click Save and Publish.
In the app details panel on the left, the status of the app changes to Publishing In Progress. Custom apps are not subject to the review process and are available for installation within 30 minutes of app submission. After the app is successfully added as a Custom app, the status of the app changes to Published.
In the app details page > details panel on the left,
- The app status is Published.
- The Last updated field value is updated.
- The Last published field is displayed and the value of this field is auto-populated.
- The App Id field value is displayed.
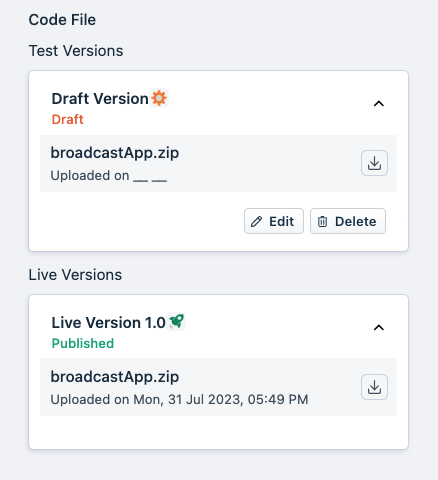
- Under the Code File section, the app details are moved to the Live Versions section and the app status is Published.

- The published custom apps are displayed under the Manage Apps > Custom Apps tab. A custom app can have only three published versions. If a new app version is promoted to live, only the three latest versions are displayed under the Manage Apps > Custom Apps tab. If no app users are using an outdated version, that version is deleted from the system. If app users are using a version older than the latest three versions, the app users can continue using the older version but it would not be displayed at Manage Apps > Custom Apps.
- After the app is published, in the Manage Apps page > In Development tab the app version that is published is disabled.
Adding new version of existing custom app
Navigate to and click on the Custom app card corresponding to the published app for which you want to upload a new version. A page with the app details is displayed. In the details panel on the left, under the Code File > Live versions section, all published app versions (up to a maximum of three latest versions) are listed.
In the Code File section, click Add new version. The Add new version window is displayed.
Click Click to upload, to select the packed app file and click Open. The packed app file is uploaded.
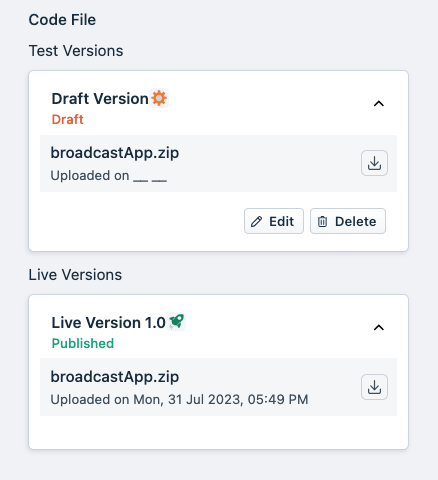
Click Save. The app details page is displayed. In the Code File > Test Versions section, the new version of the app is listed. The app status is Draft Version (Draft).
- To replace the uploaded app file, click Edit. The Add new version window is displayed. Click Replace to upload a new packed app file.
- To delete the uploaded app file, click Delete.

In the main section of the App information page, navigate to the App information tab and update the requisite app details.
Click Save and test, to test the app before publishing. The Manage Apps page > In Development tab is displayed. A list of all apps that are in development is displayed. The previously published version of the app is disabled.
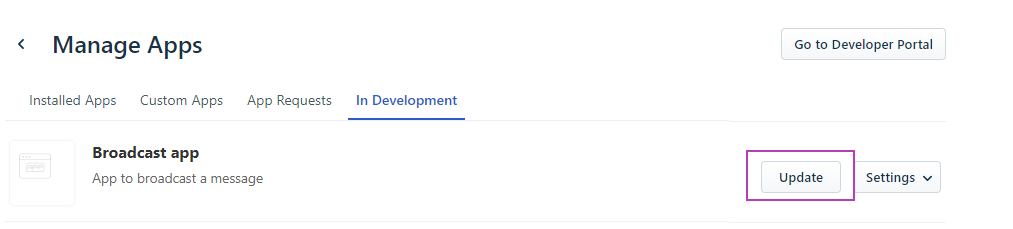
Navigate to the Settings > Enable app toggle key and set it to on state, to enable the app. The Update button is displayed.

To test the enabled app, click Update. If required, reauthorize the app and provide appropriate values for the installation parameters. The previous version of the published app is updated to the latest version of the app to be tested.
To test uninstallation, click Settings > Uninstall App. The app is uninstalled and the Settings button is replaced with the Install button.
To test app disabling, navigate to Settings > Enable app toggle key and set it to off state. The app is disabled.
Test the working of your app.
After testing, to submit the app for publishing, navigate to . The All Apps page is displayed. All custom apps are listed as cards.
Click on the appropriate Custom app card. The app details page is displayed. In the details panel on the left, in the Code File section, under Test Versions, the app version is specified as Test Version n+1.0 (In Development), where n is the previous app version that was tested.
Publish the app